For SEO purposes, page speed, and improved quality, images in WordPress need optimisation on a regular basis.
In this article, you’ll learn how image optimisation plugins work in WordPress. You’ll also understand the importance of plugins used for Image Optimisation, the pros and cons, and examples of image optimisation plugins for WordPress users.
Introduction to Image Optimisation Plugins
Introduction
Generally, IO plugins have two functions for WordPress users.
- Functionality: Plugins compress, resize, or change WordPress images for quality, site speed, and improved performance.
- Automation: Plugins help site owners automate the process of image optimisation in WordPress.
Let’s describe the matter in more detail.
What do they do?
Once new images are uploaded to WordPress, plugins start taking action and help you optimise images automatically. You can also run manual assessments for new images.
Some plugins support CDN and WebP conversion. A CDN service helps users serve images faster with global servers. At the same time, WebP is a modern format for images – developed by Google, helping users make mobile images smaller, and lightweight for a faster page speed experience.
Here is a list of tasks performed by Image Optimisation Plugins in WordPress:
- Help WordPress users optimise images, such as JPG, PNG, or GIF images. You can also perform advanced image optimisation, such as converting JPG to WebP, making images smaller, richer, and more beautiful for site speed.
- Automate the process of image conversion. For example, ShortPixel, one of the most popular plugins for WordPress, helps you convert JPG, GIF, and PNG to WebP and AVIF.
- Help users run manual routines for image optimisation. You can also run bulk assessment for multiple images.
- Optimise images for WordPress themes’ default options. In this case, you can crop, resize and display images according to the Theme applied on a WordPress website.
Let’s proceed to address the best plugins for Image Optimisation in WordPress.
Examples of Image Optimisation Plugins
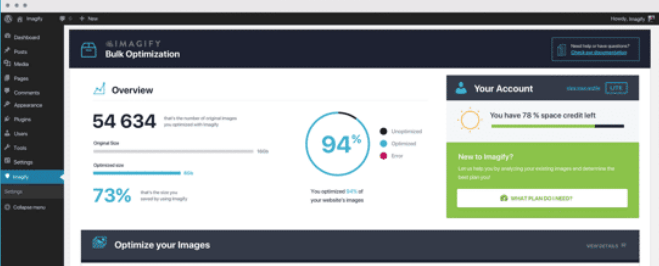
Imagify

Features and Pros
Imagify supports JPG, PNG, PDF, and GIF for WordPress websites. Imagify provides various levels for image compression (Normal, Aggressive, Ultra), stores images for 24 hours, and includes API for connection with 3rd party CMS.
Imagify supports the creation of sub-accounts so that each website (or web agency client) can have their own sub-account. This is important as other plugins only provide a single API key, granting access to all assets across multiple domains.
Cons
Imagify can convert images to WebP, making them efficiently optimise for web pages. Imagify is easy-to-use, efficient, and works better for beginners. However, its Starter plan supports 20MB of data per month – only.
Another downside is that the AI supported lossy compression is noticeable and for this reason you might want to opt for the lossless compression method.
Optimole

Features and Pros
Optimole features include CDN, compatibility with page builders, watermarks, custom WordPress plugin, image tracking and monitoring for disk space, and lazy loading. Optimole also provides a trial service for image optimisation.
The CDN supports Webp images which provides a simple way of enabling Webp support for a given website.
Cons
Optimole doesn’t allocate quota for separate sites, in case you’re using Optimole on multiple sites. Optimole will need to update its pricing plan if all sites exceed the total limit.
Furthermore, you should avoid using a single Optimole account for multiple unrelated sites, e.g. web agencies, as the single API key gives access to all sites in the account. This could potentially have data privacy implications. As a workaround you can create individual accounts for each domain and website or for a group of related websites.
WP Smush Pro

Features and Pros
Smush is best known for loading lazy images, compressing, and optimising images on over 1 million WordPress websites. WP Smush Pro also helps you optimise non-WordPress images by choosing files from specific directories.
Cons
The plugin requires an additional Update plugin which then adds the site to the WPMUDEV Hub and it’s not possible to opt out of this. Caution is also advised around using the global API key across unrelated websites, e.g. in an agency setting.
WP Smush Pro may fail to handle images with large sizes. After Smush has optimised a large file in WordPress, the size can still affect page speed for WordPress sites. Also, you can’t convert files to WebP format or use CDN services with its Free plan. If you’re eager to use Smush services, you must also have a WPMUDEV subscription.
Shortpixel

Features and Pros
Shortpixel powers more than 600,000 users worldwide. Its main features include custom plans for various users, CSS/JavaScript optimisation, no limits on file size, and compatibility with 3rd party plugins, such as ones used for image watermarking.
Cons
Shortpixel doesn’t credit unused points to the next month. If you have yet to use your plan’s credits, the plan starts over from Base credits in the next month – this happens for both plans – free and paid.
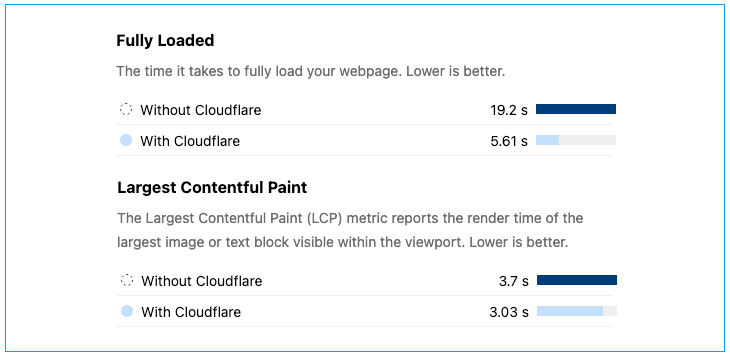
CloudFlare Image Optimisation

Features and Pros
Image Optimisation comes by default with CloudFlare’s plans. CloudFlare’s cutting-edge image optimisation routines help users quickly compress, manage, and deliver image files.
Cons
Most of CloudFlare’s features are available in the pro plans only, such as image resizing and optimisation.
Comparison of Image Optimisation Plugins
| Name | Features/Pros | Cons | Pricing | CTA |
| Imagify | File types, WebP, Compression levels | Only 20MB of data in the Starter plan | $9.99 per month | Ideal for absolute starters Good for agencies requiring separate accounts for each website / client |
| Optimole | WebP, CDN, compatibility with Page Builders, Watermarks Sub-account functionality suitable for web agencies |
Optimole counts processing quota for all sites. Data commingling AI assisted Lossy compression noticeably degrades image quality |
$22.99 per month | Better for advanced users Not suitable for web agencies unless you create individual accounts for each website/client |
| WP Smush Pro | Lazy load, Compression, and optimisation for non-WordPress images | Poor performance for large-size images, WebP, and CDN in pro plans only, not user-friendly in some cases Sites get added to WPMU Hub and it’s not possible to opt out. Global API key across whole WPMU account |
$7.50 per month | All in one option for users who seek optimisation Not suitable for privacy respecting agencies due to global API key and addition to the WPMU Hub – unless you create individual accounts for each client/website |
| Shortpixel | CDN, WebP, CSS/JavaScript optimisation, No limits on file sizes, Compatibility with 3rd party services Sub-accounts for users with multiple clients and websites |
Credit rollover could be more user-friendly. | $3.99 per month | Ideal candidate for beginners and agencies with multiple clients |
| CloudFlare | WebP, Image optimisation, Speed, CDN | Free plan includes fewer options. | $20 per month | Image optimisation with Hosting features |
Professional Tips
Here is a list of Tips to help you optimise images with WordPress plugins.
- Check various plugins for image optimisation and choose the one that doesn’t affect your site’s performance.
- Choosing the right image type is vital. For example, PNGs are best suited for transparency and crisp edges. Similarly, if there is a picture in question, make sure the file type is JPEG, and the type for animated images should be GIF.
- A small WordPress site can be fine without image optimisation on a high level. Make sure you’ve set the basic options for images, such as manual assessment with online tools.
- There is no need for a premium plan if your site is small and deals with fewer images.
- If you only prefer image compression, you can use online tools for image optimisation, such as Image Optimiser.
- Review default image compression settings and double-check that lossy compression does not result in a noticeable loss in quality.
- If you’re planning to use a single Image optimisation account across multiple unrelated websites and clients (e.g. if you’re a web agency) then make sure that sites/clients are properly segregated (e.g. sub-accounts or separate API keys) so that data is not commingled and shared across sites.
Lastly, image optimisation is better performed after wisely exploring different options. Consider your site’s needs and requirements before choosing an option for improved performance, compression, and site speed.
Over to you
In this resource, you should have learned how to choose a better plugin for image optimisation in WordPress. As described above, you can select a prominent candidate by having information in the table above.
Before choosing a plugin for image optimisation, ensure you’ve explored your site’s requirements, such as speed and frequency.If you need more information on image optimisation in WordPress, let us know to help you sort out things with care.



